Jekyll是一个使用Ruby编写的静态站点生成工具,使用Liquid模板渲染引擎,支持Markdown和Textile标记语言,并且可以为所有以 .html、.markdown、.textile扩展名结尾的文件使用YAML配置,内置语法高亮功能。而Github的Pages服务可以为每个Github主机上的仓库提供静态页面服务,并且Pages服务支持Jekyll。因为Github Pages有两种Pages,分别是用户页面和项目页面,所以我们可以使用用户页面来创建自己的Blog。
在开始前,请确保你已经有了Github账号和Git的正确配置。没有的朋友可以先移步Github注册并安装配置Git。
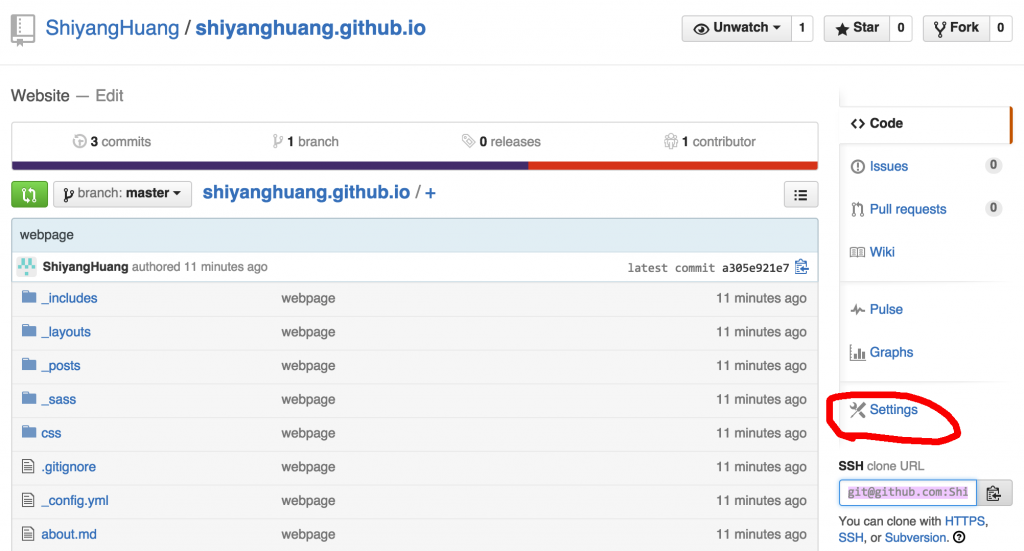
首先,创建你的 Blog 仓库 username(请确保跟你的账号名相同).github.com:
$ mkdir username.github.com
$ cd username.github.com
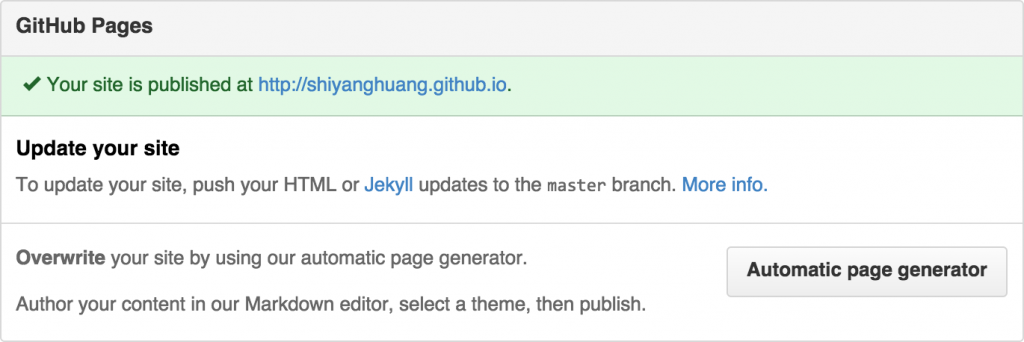
到git settings里开启github page
$ mkdir myblog
$ cd myblog
$ git init
$ git remote add git@github.com:username/username.github.io.git
$ git pull origin master
$ rm -rf *
新建一个 jekyll 项目,像下面这样:
$ cd ..
$ jekyll new myblog
$ cd myblog 修改_config.yml的url,设置为你自己的网址连接
$ vi _config.xml
# Site settings
title: Github Page
email: huangshiyang@outlook.com
description: > # this means to ignore newlines until "baseurl:"
Write an awesome description for your new site here. You can edit this
line in _config.yml. It will appear in your document head meta (for
Google search results) and in your feed.xml site description.
baseurl: "" # the subpath of your site, e.g. /blog/
url: "http://username.github.io.git" # the base hostname & protocol for your site
twitter_username: jekyllrb
github_username: jekyll
# Build settings
markdown: kramdown
push到git上
$ git add .
$ git commit -a -m 'init commit.'
$ git push origin master现在你打开 username.github.com 就可以看到刚才新建的页面了,就是这么简单。当然也可以为你的Blog仓库绑定独立域名,具体做法就是:
- 在你的仓库中新建内容为 www.youdomain.com 的 CNAME 文件;
- 在你的域名管理页或者是DNS解析的地方,增加一个记录,记录类别为CNAME(Alias)类型.
*Note:如果你在CNAME中填写的是顶级域名,就得设置DNS的记录类别为A(Host)型,并设置主机为207.97.227.245。详细介绍请移步Github的Pages页面。
接下来我们只需要按照自己的喜好设计页面。首先认识下Jekyll的文件及目录配置:
. |-- _config.yml |-- _includes |-- _layouts | |-- default.html | `-- post.html |-- _plugins |-- _posts | |-- yyyy-mm-dd-title.markdown | `-- yyyy-mm-dd-title.markdown |-- _site `-- index.html
_config.yml
保存Jekyll配置的文件。虽然绝大部分选项可以通过命令行参数指定,但将它们写入配置文件可以使你在每次执行时不必记住它们。
_includes
该目录存放可以与layouts和posts混合、匹配并重用的文件。Liquid标签{% include file.ext %}可以用于嵌入文件_includes/file.ext。
_layouts
该目录存放用来插入帖子的网页布局模板。页面布局基于类似博客平台的“一个帖子接一个帖子”的原则,通过YAML前置数据定义。Liquid标签用于在页面上插入帖子的文本内容。
_plugins
可以增加你自己的插件。
_posts
该目录下存放的可以说成是你的“动态内容”。这些文件的格式很重要,它们的文件命名一定要遵循 yyyy-mm-dd-title.html|markdown|textile 规则。每一个帖子的固定链接URL可以作弹性的调整,但帖子的发布日期和转换所使用的标记语言会根据且仅根据文件名中的相应部分来识别。
_site
Jekyll自动生成的,所以可以忽略,如果你有在本地安装Jekyll并预览了的话,可以使用.gitignore设置Git停止对本目录的跟踪。



be updated with the hottest information posted here.
I clicked submit my comment didn’t appear. Grrrr…
well I’m not writing all that over again. Anyhow,
just wanted to say wonderful blog!
website gives feature based content.
due to it’s nice content
new from right here. I did however expertise some technical
points using this site, as I experienced to reload the site many times previous to I could get it to load correctly.
I had been wondering if your web hosting is OK? Not that I am complaining,
but slow loading instances times will sometimes affect your
placement in google and could damage your quality score if ads and marketing
with Adwords. Well I’m adding this RSS to my email and could look out
for much more of your respective exciting content.
Ensure that you update this again soon.